opacity: 0;
The opacity property sets the opacity level for an element. In MS Office 2010 and I believe all previous versions it is not possible to change the opacity of the header and footer.

Text Over Image On Hover With Html Css Tutorial Coding Html Css Learn Computer Coding Learn Web Development Basic Computer Programming
Example pseudo-classes are hover and focusWhen a list of states are provided classnames are created for that pseudo-class.

. 16507 likes 650 talking about this. The W3Schools online code editor allows you to edit code and view the result in your browser. The Caledonian-Record Saint Johnsbury Vermont.
Hover and youll get opacity-hoverhover in your compiled CSS. The second way well look at for blending two images together is by using Photoshops layer blend modes. We can use the opacity property in CSS which is used to change the opacity of an element.
UBA is providing a completely enhanced mobile banking formerly known as U-Mobile experience to its customers with this new app. We would like to show you a description here but the site wont allow us. Opacity is controlled by wrapping the children in an AnimatedView which is added to the view hierarchy.
Attempt to perform this. The value of the property can be set in a range of 0 to 1 where 0 is fully transparent and 1 is opaque. The whiteness and blackness are numbers between 0 and 100 inclusive.
The opacity level describes the transparency level where 1 is not transparent at all 5 is 50 visible and 0 is completely transparent. Use the state option to generate pseudo-class variations. You can also press 0 for 100 opacity or quickly press 0 twice for 0.
The alpha channel can be specified as either a unitless number between 0 and 1 inclusive or. A in the range 00 to 10 inclusive or a in the range 0 to 100 inclusive representing the opacity of the channel that is the value of its alpha channel. SVG2 introduces percentage values for fill-opacity however it is not widely supported yet See Browser compatibility below as a consequence it is best practices to set opacity with a value in the range 0-1.
CSS Image fade effect. Click on the map to select locations and then click Apply analysis button. Banking services are easily accessible and on the go through new features such as.
The below example contains the same example as given in the previous section above. On press down the opacity of the wrapped view is decreased dimming it. Opacity is the opposite of transparency allowing no light to pass through.
A wrapper for making views respond properly to touches. The opacity property sets the opacity level for an element. The Caledonian Record is a family-owned independent daily newspaper serving six.
Insert a Header with the. The hue may be unitless but the whiteness and blackness must have unit. Opacity can be defined as the quality of lacking transparency.
Speedhunters Store will be back soon. Set the opacity of an element using opacity-value utilities. Blend modes are great for blending any two images together but theyre especially useful for blending a texture with a photo.
However the cloud sheet is not completely uniform so that separate cloud bases still can be seen. How to use opacity in a sentence. You can create transparent images in CSS with the opacity property.
Stratocumulus Opacus is a dark layer of clouds covering entire sky without any break. This is the main precipitating type however any rain is usually light. You can also use the CSS opacity property to apply transparency to the background.
Redlining in New Deal America. The meaning of OPACITY is obscurity of sense. Any value outside the interval though valid is clamped to the nearest limit in the range.
The opacity-level describes the transparency-level where 1 is not transparent at all 05 is 50 see-through and 0. Marker Opacity To maximise visibility of density it is recommended to set the opacity inside the marker markeropacity05. If multiple traces exist with high density consider using marker opacity in conjunction with trace opacity.
If this is possible please clarify. Its value can be from 0 to 1 and you have to add a value above 0 and below 1 for a transparent effect. It can be used to define the amount of content to be visible.
The automatic setting that fades everything contained in the header and footer adversely effects pictures and artwork one might use in. Be aware that this can affect layout. Apply Transparency Using CSS Opacity Property.
For example to change opacity on hover add state. CSS Image Opacity Transparency.

Link Image Opacity Until Hover Css Css Opacity Web Design

Background Image Opacity With Css Background Images Opacity Background Css

Three Color Temperature Change Nail Polish In 2022 Nail Polish Nail Courses Uv Gel Nails

L63gzgxpaixwam

Opacity Study Tower Word Search Puzzle Opacity

Html Code For Displaying Images Internal Style Sheet For Setting The Opacity Of An Image Heading H1 Color Blue And Font Arial Par Font Arial Text Opacity

韩国网页设计 21图 Opacity 0 收集 花瓣平面设计 Graphing Calculator Graphing Web Design

Rechargeable Facial Eyebrows Trimmer In 2022 Eyebrow Trimmer Eyebrow Remover Epilator

Macqezclrrn0wm

Three Color Temperature Change Nail Polish In 2022 Nail Polish Temperature Changing Nail Polish Uv Gel Nails

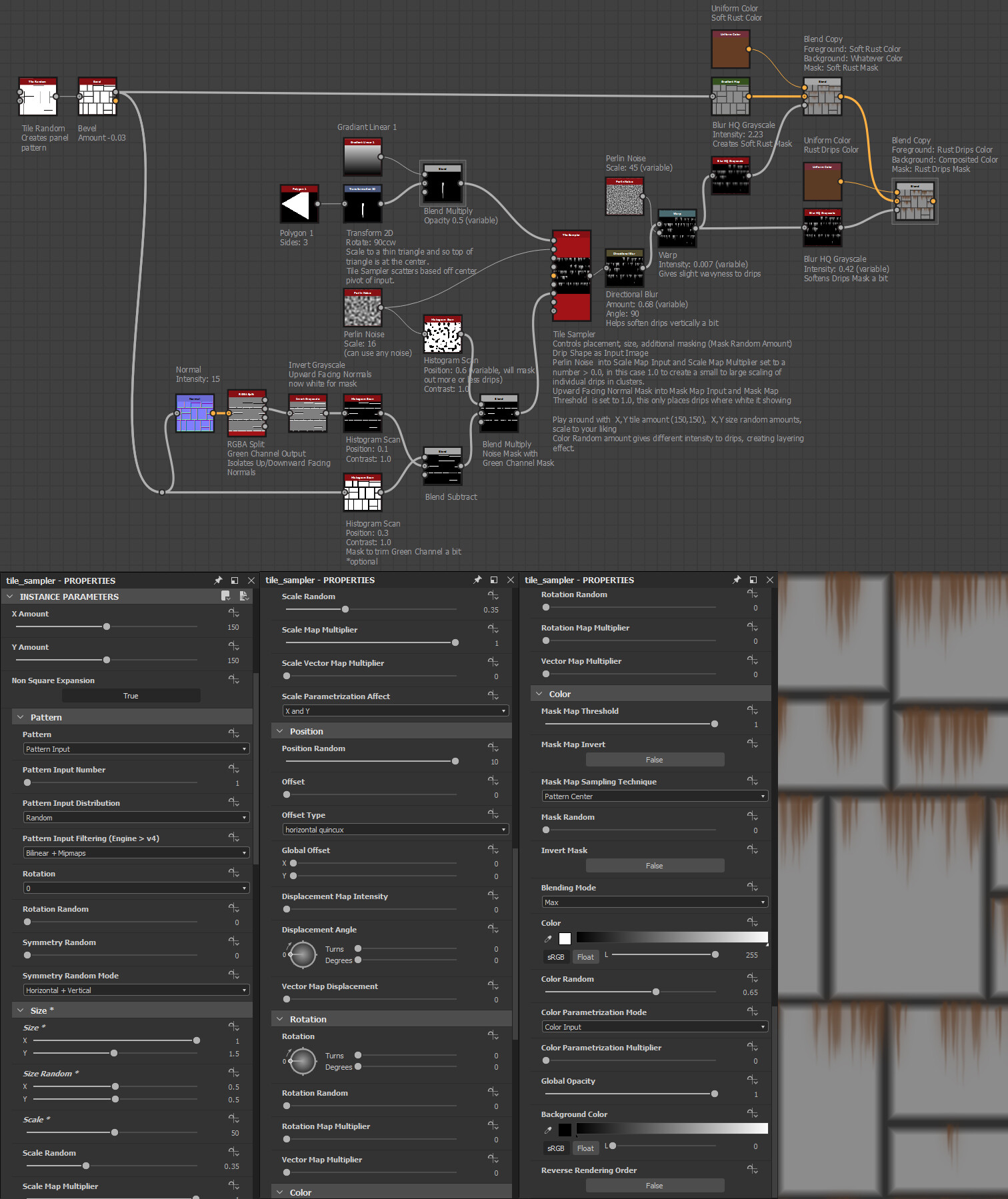
Artstation Drips Quick Tips Clark Coots Environment Design Perlin Noise Dripping

Get A Smooth Animation With A 3d Card Effect Using Box Shadow Css Animations And A Pseudo Element Sw Css Tutorial Login Page Design Web Development Design

Artificial Plant Topiary Ball 49 Off New Year Special Offer Orange Eucalyptus Super Large Dimensions In The Video In 2022

Opacity In An Image Css Tutorial Css Opacity

How Can I Make A Moving Opacity Mask Not A Sphere Ue4 Answerhub Opacity Sphere Technical Artist

Utlhkew6iokasm

Pin On Document